Blogger Blog के Theme का नाम कैसे पता लगाए ?

ब्लॉगिंग करना कुछ लोगो को बहुत पसंद आता हैं, और साथ ही साथ अगर ब्लॉगिंग वेबसाइट भी अगर देखने में शानदार हो तो सोने में सुहागा . मैं भी ब्लॉगिंग करता हूँ और शायद आप भी करते हैं वरना आप इस पोस्ट को नहीं पढ़ते . अगर आपने सर्च किया है कि ब्लॉगर थीम का नाम कैसे जाने या इससे मिलता जुलता कुछ तो आप ठीक जगह आये हैं. आज के इस पोस्ट में मैं आपको एक हैक के बारे में बताने जा रहां हूँ जिसकी मदद से आप चाहे तो किसी भी ब्लॉगर पे बनाये ब्लॉग का थीम किस नाम का हैं जान सकते हैं. उदहारण के लिए मेरे इस ब्लॉग के थीम का नाम हैं : Siril Blogger Theme.
Theme का नाम चाहिए ?
अब मान लीजिये आप ब्लॉगिंग कर रहें है और साथ ही साथ आप दूसरे ब्लोग्गेर्स के साइट में जाकर उनके पोस्ट और लेखो को देख रहें हैं . अचानक आप मेरे इस ब्लॉग पर पहुंचे तो आपको लगा कि वाह यह साइट तो मेरे साइट से भी बहुत सुन्दर हैं. पर आप यह नहीं जान पा रहें कि बन्दे ने कौनसा थीम लगाया हैं. तब आप क्या करेंगे ? या तो उस वेबसाइट के मालिक को मेल करेंगे और पूछेंगे की भाई थीम कौनसी लगायी हैं या दूसरा आसान तरीका अपनाएंगे जो मैं आज बताने जा रहां हूँ. इसकी मदद से आप थीम का जान सकते हैं और फिर चाहें तो फिर उस थीम को सर्च करके अपने वेबसाइट या ब्लॉग पर लगा सकते हैं.
ब्लॉगर थीम का नाम ऐसे जाने ?
यह तरीका सिर्फ गूगल के ब्लॉगिंग प्लेटफार्म ब्लोग्गेर्स या ब्लागस्पाट के लिए ही मान्य हैं.
1. सबसे पहले तो आप उस वेबसाइट पर जाए जिसका ब्लॉगर थीम आपको जानना हैं. मान लीजिये आपको www.webnetdiary.in के वेबसाइट का थीम बहुत पसंद आया और आप अपने वेब ब्राउज़र की मदद से उसमे गए .
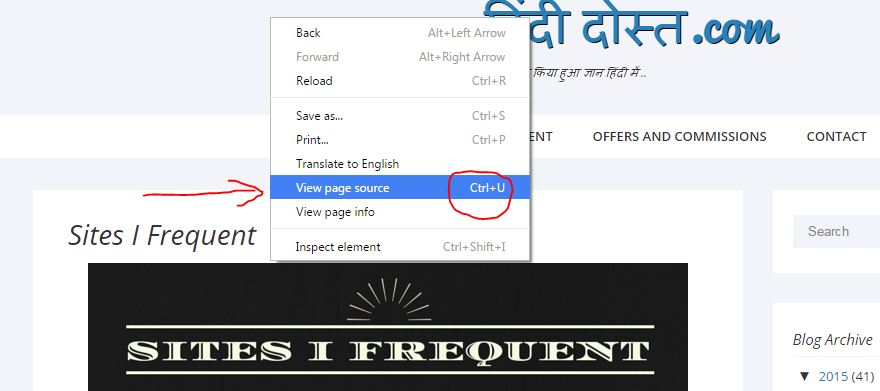
2. जब आपका वह वेबसाइट खुल जाए तब आप उस वेबसाइट के एक खाली जगह पर अपने माउस से Right Click करें आप अगर चाहे तो Ctrl+U भी दबाकर जा सकते हैं जिस साइट पर Right Click Block किया हुआ हो . तब वहां पर आपको एक View page source का ऑप्शन मिलेगा उस पर क्लिक करें.

3. जैसे ही आप View page source पर क्लिक करेंगे आपके ब्राउज़र पर एक नया Window खुल जाएगा जिस पर आपको HTML Code दिखेंगे . अब आपको उस HTML Page के कुछ निचे तरफ जाना होगा तो आपको नीचे दिए गए चित्र की तरह Blogger Theme Name दिख जाएगा . आप अगर चाहे तो उस HTML Page पर Ctrl+F Search में Blogger Template लिख कर भी पा सकते हैं.


इस तरह से आप आसानी से किसी भी ब्लॉगर ब्लॉग के टेम्पलेट या थीम का नाम जान सकते हैं और उसे डाउनलोड कर अपने वेबसाइट पर लगा सकते हैं. आपको यह पोस्ट कैसा लगा अवश्य बताये और कोई सुझाव या प्रश्न हो तो कमेंट्स या ईमेल से जनाए.
धन्यवाद
धन्यवाद