हेल्लो दोस्तों,
आज मैं आपको एक ऐसे website के बारे में बताने वाला हूँ जिसकी मदद से आप कुछ websites पर अपने posts, updates इत्यादि automate कर सकते हैं .
अब आप यह सोच रहें होंगे कि ये automate कौन सी बला का नाम है. चलिए एक उदहारण से इसे समझते हैं .
पहला तरीका :
मान लीजिये आप कोई blog लिख रहें हैं या लिख चुके हैं . लिखने के बाद हमेशा ही blogger यह चाहता हैं कि उसका यह blog post ज्यादा से ज्यादा लोगो तक पहुचे . इसके लिए आप क्या करेंगे . Social Media , Email इत्यादि की मदद लेंगे .
अब आप जानते हैं कि आपको उस blog post को कहाँ कहाँ share करना हैं . अतः आप हर website में घुसेंगे और अपने post को share करेंगे ताकि वह post ज्यादा से ज्यादा लोगो तक पहुच सके . पहले आप facebook में घुसेंगे , उसके बाद twitter पर घुसेंगे फिर email करेंगे इत्यादि इत्यादि . पर समस्या ?
आपको हर एक website में घुसकर login करना होगा , post या लिंक को copy paste करना होगा .
यह इस तरह आपका काफी समय बर्बाद कर देता हैं .
अब दूसरा तरीका, automation का तरीका ;
इसमें आप अपना post लिखते हैं और जैसे ही आप post लिखकर अपने blog पर publish करते हैं , वैसे ही आपका post सारे social media, email इत्यादि में अपने आप share होगया . इस तरह आपको हर एक साईट में जाकर post को share करने की ज़रुरत नहीं हैं और आपका कीमती समय भी बच जाता हैं.
कैसे automate करें ?

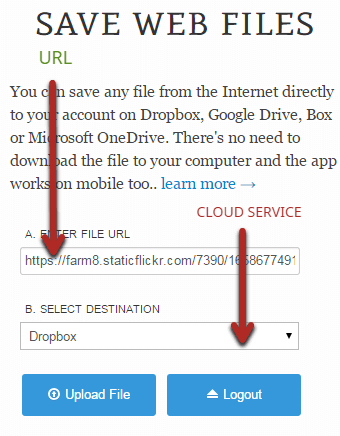
इस सुविधा के लिए आपको एक website पर account खोलना पड़ेगा . इसका नाम हैं IFTTT . लिंक नीचे दिया हुआ हैं.
आज मैं आपको एक ऐसे website के बारे में बताने वाला हूँ जिसकी मदद से आप कुछ websites पर अपने posts, updates इत्यादि automate कर सकते हैं .
अब आप यह सोच रहें होंगे कि ये automate कौन सी बला का नाम है. चलिए एक उदहारण से इसे समझते हैं .
पहला तरीका :
मान लीजिये आप कोई blog लिख रहें हैं या लिख चुके हैं . लिखने के बाद हमेशा ही blogger यह चाहता हैं कि उसका यह blog post ज्यादा से ज्यादा लोगो तक पहुचे . इसके लिए आप क्या करेंगे . Social Media , Email इत्यादि की मदद लेंगे .
अब आप जानते हैं कि आपको उस blog post को कहाँ कहाँ share करना हैं . अतः आप हर website में घुसेंगे और अपने post को share करेंगे ताकि वह post ज्यादा से ज्यादा लोगो तक पहुच सके . पहले आप facebook में घुसेंगे , उसके बाद twitter पर घुसेंगे फिर email करेंगे इत्यादि इत्यादि . पर समस्या ?
आपको हर एक website में घुसकर login करना होगा , post या लिंक को copy paste करना होगा .
यह इस तरह आपका काफी समय बर्बाद कर देता हैं .
अब दूसरा तरीका, automation का तरीका ;
इसमें आप अपना post लिखते हैं और जैसे ही आप post लिखकर अपने blog पर publish करते हैं , वैसे ही आपका post सारे social media, email इत्यादि में अपने आप share होगया . इस तरह आपको हर एक साईट में जाकर post को share करने की ज़रुरत नहीं हैं और आपका कीमती समय भी बच जाता हैं.
कैसे automate करें ?

इस सुविधा के लिए आपको एक website पर account खोलना पड़ेगा . इसका नाम हैं IFTTT . लिंक नीचे दिया हुआ हैं.
Put the internet to work for you. - IFTTT
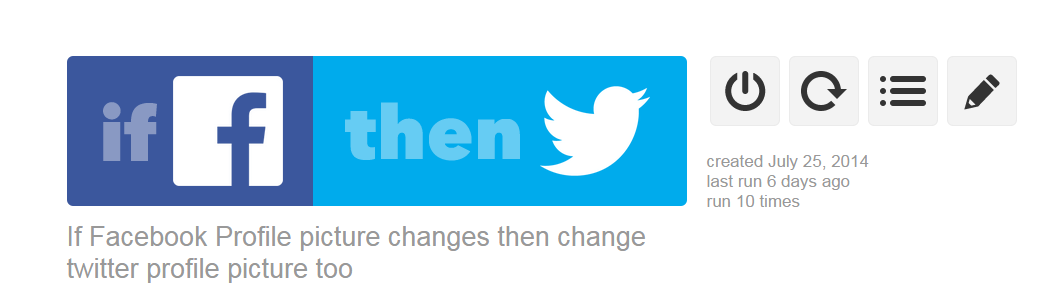
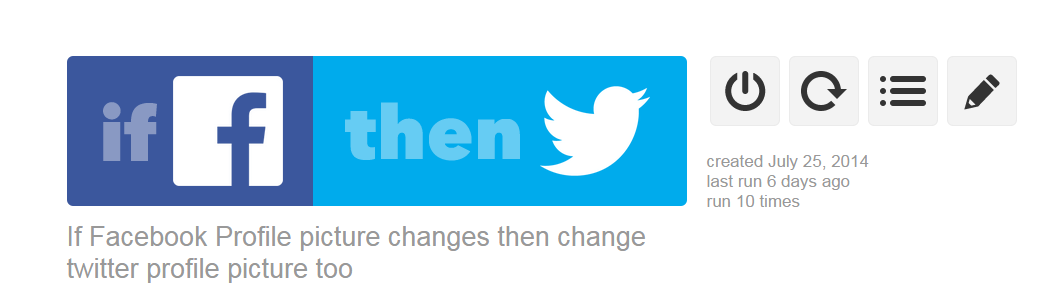
इसमें आप रजिस्टर करवाने के बाद बहुत सारे काम कर सकते हैं. जैसे कि आप ऊपर एक फोटो देख रहें हैं.
इसमें जैसे ही आप facebook पर अपना profile picture change करेंगे वैसे ही आपके twitter account का फोटो भी change हो जाता है.
इसके अलावा भी बहुत कुछ कर सकते हैं , जैसे
facebook में update करिए तो वो update twitter पर भी update हो जायेगा .
Blogger पर post लिखते साथ ही वह लिंक facebook पर भी post हो जाएगा इत्याद.
यह सुविधा बहुत ही फायदेमंद हैं और उपयोग करने में आसान हैं.
पोस्ट पसंद आये तो अवश्य comment करे और share करें .
धन्यवाद