आज मैं आपको Webpage पर Youtube Video को कैसे Embed करते है बताने वाला हूँ . इसके लिए मैंने Labnol.Org की मदद ली हैं . वैसे तो Youtube Videos को Embed करने के कई तरीके हैं पर यह तरीका इसलिय अच्छा हैं क्यूंकि इस तरीके का उपयोग करने से Webpage के स्पीड पर ज्यादा असर नहीं पड़ता .

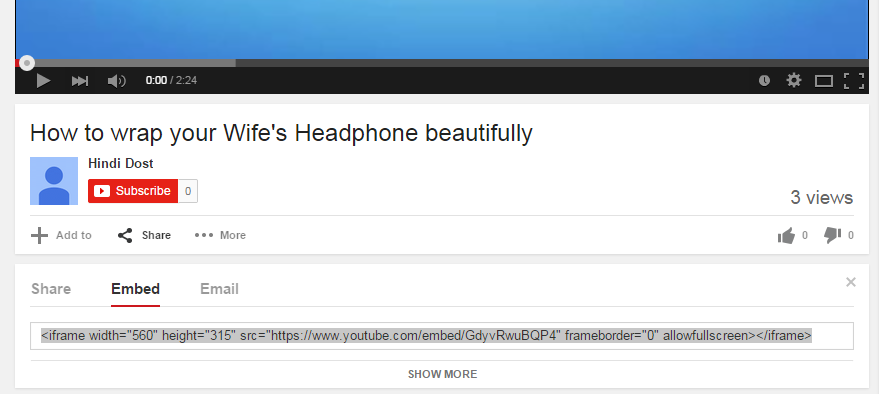
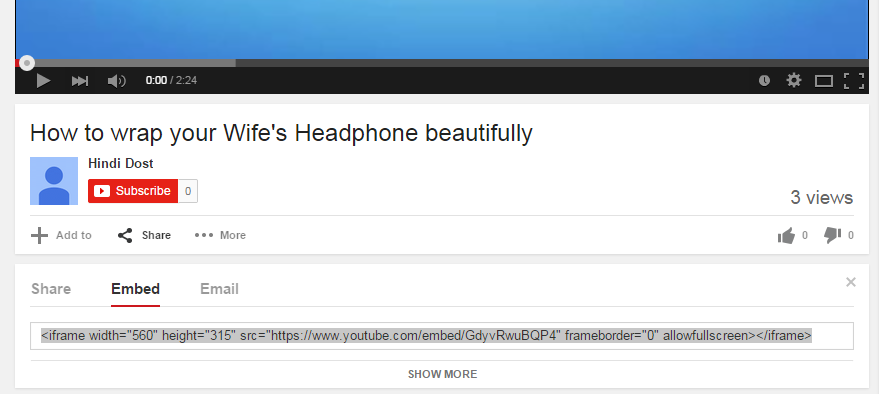
इस तरीके में पहले हम Youtube video को Play करते हैं , फिर Subscribe Button के नीचे Share के बटन पर Click करते हुए फिर Embed पर click करते है. उसके बाद एक IFRAME से युक्त एक लिंक highlight हो जाता है जिसे हम अपने website पर Embed करते है.
पर इस तरह से Video Embed करने से अगर आप ना भी चाहे तो Webpage पर Youtube Video से सम्बंधित सभी resources download हो जाते हैं जैसे ही आप उस website पर जाते हैं. इस तरह आपका webpage भारी हो जाता हैं और साईट खुलने में समय लग जाता हैं , जिससे site traffic पर भी असर पड़ता हैं.
अब इसका समाधान यह हैं कि आपके webpage पर video player तब ही load हो जब आप उस video पर click करे . ये आप simple Link दे कर भी कर सकते है पर उससे video player जैसा effect नहीं मिलेगा.
इसके लिए Google + ने समाधान दिया हैं,
Webpage पर Youtube का thumbnail image आ जाए और उस पर Video Player के बटन का उस पर चिपका हो. तो यह दिखने में Video Player जैसा दीखता भी हैं और तभी खुलता है जब आप उस पर click करते हैं.
उदहारण के लिए ऊपर के video को देखे.
तो अब देखते हैं दूसरा तरीका.
पहला तरीका :

इस तरीके में पहले हम Youtube video को Play करते हैं , फिर Subscribe Button के नीचे Share के बटन पर Click करते हुए फिर Embed पर click करते है. उसके बाद एक IFRAME से युक्त एक लिंक highlight हो जाता है जिसे हम अपने website पर Embed करते है.
पर इस तरह से Video Embed करने से अगर आप ना भी चाहे तो Webpage पर Youtube Video से सम्बंधित सभी resources download हो जाते हैं जैसे ही आप उस website पर जाते हैं. इस तरह आपका webpage भारी हो जाता हैं और साईट खुलने में समय लग जाता हैं , जिससे site traffic पर भी असर पड़ता हैं.
अब इसका समाधान यह हैं कि आपके webpage पर video player तब ही load हो जब आप उस video पर click करे . ये आप simple Link दे कर भी कर सकते है पर उससे video player जैसा effect नहीं मिलेगा.
इसके लिए Google + ने समाधान दिया हैं,
Webpage पर Youtube का thumbnail image आ जाए और उस पर Video Player के बटन का उस पर चिपका हो. तो यह दिखने में Video Player जैसा दीखता भी हैं और तभी खुलता है जब आप उस पर click करते हैं.
तो अब देखते हैं दूसरा तरीका.
दूसरा तरीका:
- आप अपने Blog के Blogger Dashboard पर जाकर Template पर click करे
- उसके बाद Edit HTML बटन दबाये
- उपरांत template में <head> टैग को Search करे. उसके लिए पहले template body पर click करे , फिर कीबोर्ड में CNTRL+F दबाये और Search के option में <head> डालकर सर्च करे.
- जब आपको <head> मिल जाये , तब ठीक <head> के नीचे निम्नलिखित code को paste कर दे.
<style>
.youtube-container { display: block; margin: 20px auto; width: 100%; max-width: 600px; }
.youtube-player { display: block; width: 100%; /* assuming that the video has a 16:9 ratio */ padding-bottom: 56.25%; overflow: hidden; position: relative; width: 100%; height: 100%; cursor: hand; cursor: pointer; display: block; }
img.youtube-thumb { bottom: 0; display: block; left: 0; margin: auto; max-width: 100%; width: 100%; position: absolute; right: 0; top: 0; height: auto }
div.play-button { height: 72px; width: 72px; left: 50%; top: 50%; margin-left: -36px; margin-top: -36px; position: absolute; background: url("http://i.imgur.com/TxzC70f.png") no-repeat; }
#youtube-iframe { width: 100%; height: 100%; position: absolute; top: 0; left: 0; }
</style>
अब आप अपने template में नया HTML/JavaScript Widget लगाये और नीचे लिखे code को लिख कर Save कर ले.
<script> (function() { var v = document.getElementsByClassName("youtube-player"); for (var n = 0; n < v.length; n++) { var p = document.createElement("div"); p.innerHTML = labnolThumb(v[n].dataset.id); p.onclick = labnolIframe; v[n].appendChild(p); } })(); function labnolThumb(id) { return '<img class="youtube-thumb" src="//i.ytimg.com/vi/' + id + '/hqdefault.jpg"><div class="play-button"></div>'; } function labnolIframe() { var iframe = document.createElement("iframe"); iframe.setAttribute("src", "//www.youtube.com/embed/" + this.parentNode.dataset.id + "?autoplay=1&autohide=2&border=0&wmode=opaque&enablejsapi=1&controls=0&showinfo=0"); iframe.setAttribute("frameborder", "0"); iframe.setAttribute("id", "youtube-iframe"); this.parentNode.replaceChild(iframe, this); } </script>अब Embeding करने की बारी .
अब जब भी आपको कोई youtube video अपने site पर Embed करना हो निम्नलिखित html code को WebPage पे डाले
<div class="youtube-container"> <div class="youtube-player" data-id="VIDEOID"></div> </div>
मान लीजिये आपके video का link address हैं ; https://www.youtube.com/watch?v=GdyvRwuBQP4
तब आपको "VIDEOID" की जगह पर "GdyvRwuBQP4" लिखना पड़ेगा.
इस तरह आप आसानी से PageSpeed को कम ना करके Video Embed कर सकते हैं .
0 comments:
Post a Comment